[HTML] 1. 코딩 실습 환경 준비
* 본 게시글은 생활코딩 교육과정을 공부한 내용을 정리한 글입니다.
www.opentutorials.org/course/3084/18448
HTML 코딩 실습 환경 준비 - 생활코딩
--- 기획이 끝났으니 이제는 코딩하기 위한 준비를 해보겠습니다. 코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요합니다. 각자의 운영체제에는 이미 에디터가 준비 되어 있습니다.
www.opentutorials.org
HTML Editor Atom 설치
각 운영체제에서는 이미 기본적으로 내장된 에디터들이 있다.
- 윈도 : 메모장
- 맥 : 텍스트 편집기
- 리눅스 : gedit, nano, vim
HTML을 쓸 수 있는 많은 Editor들이 있지만, 그 중에서도 Atom이라는 Editor를 사용할 것이다.

만일, Atom 이외에 다른 에디터를 사용하고 싶을 경우, 브라우저에서 'HTML Editor'를 검색해서 자신에게 맞는 에디터를 찾아낼 수 있다.
또는 'best HTML Editor 2021' 이라고 검색해서 가장 최신의 에디터를 검색할 수도 있다.
Atom 을 설치하기 위해 아래의 주소로 접속해서 자신에게 맞는 버전을 선택하여 설치한다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
설치하고 나면 아래와 같은 초기 화면을 볼 수 있다.

기본 폴더, 파일 생성하기
앞으로 실습을 하며 생성된 파일을 저장할 폴더를 생성한다.
저장위치는 바탕화면, 폴더의 이름은 'WEB'
WEB 폴더에 저정할 새로운 파일을 생성한다.
파일의 이름은 '1.html'
생성하면 아래와 같이 폴더와 파일이 생성된 것을 볼 수 있다.

Hello World! 입력
입력창에 Hello World! 를 입력한다.
입력한 내용을 웹 브라우저에서 열어보려면 아래와 같은 단축키를 눌러보면 된다
- 윈도우 : Ctrl + 알파벳 O
- 맥 : Cmd + 알파벳 O

위와 같은 파일 선택 화면이 뜨면 1.html 파일을 선택한다.
만일, 위의 화면에서 선택했는데 웹 브라우저가 열리지 않으면 브라우저를 바꾸거나 윈도우 탐색기/맥 파인더에서 직접 1.html 파일을 클릭하면 된다.

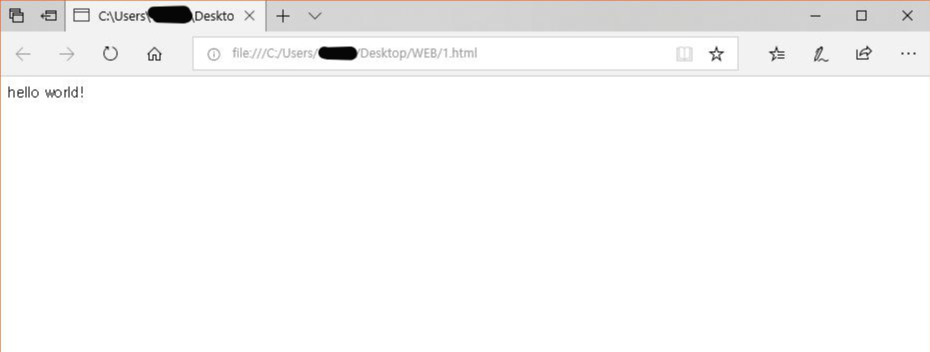
클릭하게 되면 위와 같은 웹 브라우저가 열리는 것을 확인할 수 있다 !
'Programming > HTML' 카테고리의 다른 글
| [HTML] 6. 태그 간의 관계, 부모자식과 목록 (2) | 2021.03.23 |
|---|---|
| [HTML] 5. 속성 (0) | 2021.03.23 |
| [HTML] 4. 줄바꿈 (0) | 2021.03.22 |
| [HTML] 3. 통계에 기반한 학습 (0) | 2021.03.22 |
| [HTML] 2. 기본 문법 - 태그 (0) | 2021.03.22 |