[HTML] 2. 기본 문법 - 태그
* 본 게시글은 생활코딩 교육과정을 공부한 내용을 정리한 글입니다.
www.opentutorials.org/course/3084/18392
기본 문법 - 태그 - 생활코딩
--- 이제부터 진짜로 코딩을 해보겠습니다. 먼저 우리가 만들었던 기획서를 다시 보시죠. 이런 모양의 웹페이지를 한 번에 만들수는 없습니다. 조각조각 구현하면서 전체적으로 완성해 나가면
www.opentutorials.org
www.opentutorials.org/course/3084/18400
혁명적인 변화 - 생활코딩
--- 제가 오랜 시간 공부에 대해서 오해한 게 있습니다. 중요한 것은 어렵고 쉬운 것은 사소하다는 것입니다. 이렇게 생각하게 된 이유가 무엇인지 가만히 생각해 보니까 쉬운 것은 시험에 나오
www.opentutorials.org
TAG
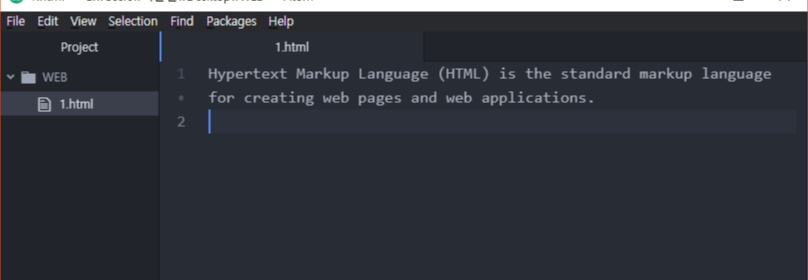
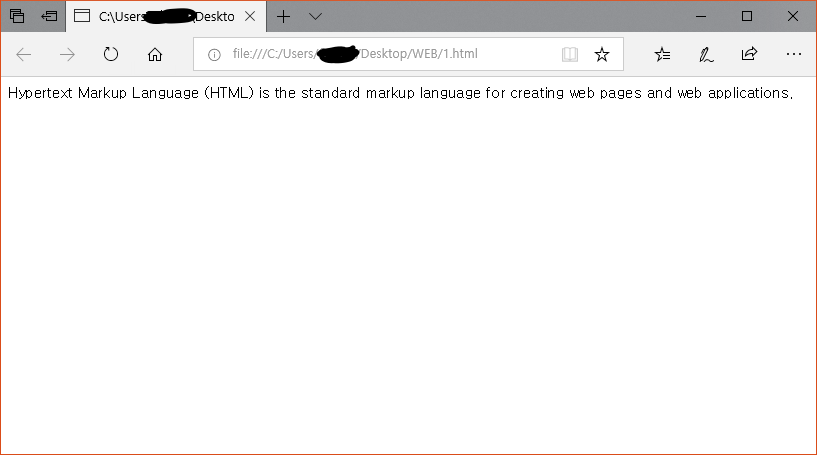
1.html 파일에 아래와 같은 내용을 저장한 후에 웹브라우저를 리로드했다.


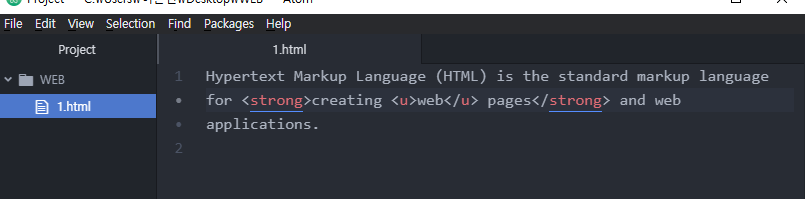
이 때, 'creating web pages'라는 문구를 강조하고 'web'이라는 단어에 밑줄을 긋고자 하면, 1.html 파일을 아래와 같이 수정하면 된다.

이처럼 수정한 후 웹브라우저를 새로고침하면 아래와 같이 바뀐 것을 볼 수 있다.

아래와 같이 문구의 앞 뒤에 붙어있는 <strong>, </strong>을 태그(TAG)라고 부른다.
<strong>creating web pages</strong>
태그의 종류에는 여러가지가 있는데 그 중에서도 <h1> 태그에 대해 알아보자.
우선 웹 브라우저에 'html <h1>'이라고 검색을 해보니 이런 게시글을 찾을 수 있었다.

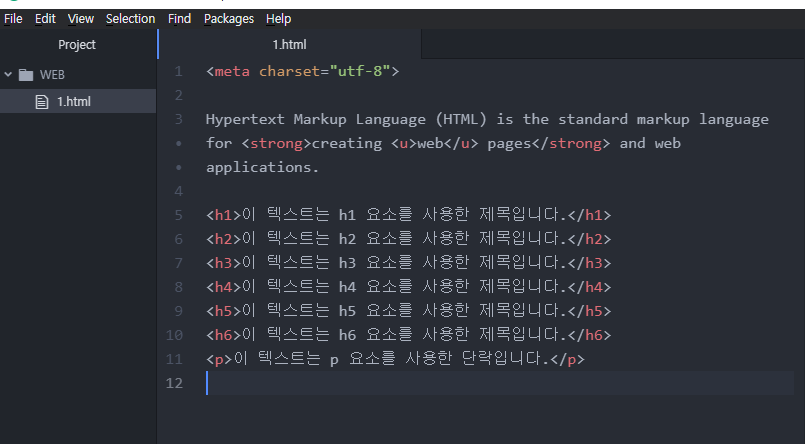
백문이 불여일견이니, 직접 에디터에 예제문을 복사해서 붙여넣어보았다.

이 때, 웹 페이지에서 한글이 깨지는 현상이 나타났기 때문에 웹브라우저에게 UTF-8로 페이지를 열라고 알려주는 코드인 <meta charset="utf-8"> 이라는 구문을 추가했다.

웹 페이지를 새로고침하면 위와 같은 화면을 볼 수 있다.
이를 통해 <h1>~<h6>는 제목을 나타내고, 줄바꿈까지 포함된 태그라는 것을 알 수 있다.
또한, <h1>에 가까울수록 폰트의 크기가 커지며, <h6>으로 갈수록 폰트의 크기가 작아지는 것을 볼 수 있다.
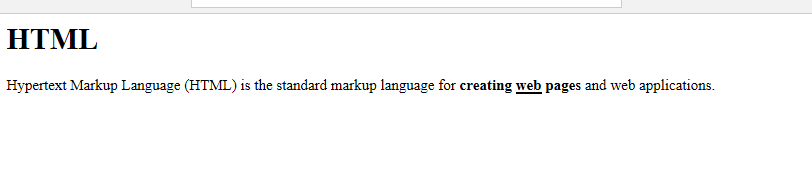
<h1>태그를 활용하여 아래와 같은 웹 페이지를 구성하는 것으로 실습을 마무리하자.
<h1>HTML</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.

'Programming > HTML' 카테고리의 다른 글
| [HTML] 6. 태그 간의 관계, 부모자식과 목록 (2) | 2021.03.23 |
|---|---|
| [HTML] 5. 속성 (0) | 2021.03.23 |
| [HTML] 4. 줄바꿈 (0) | 2021.03.22 |
| [HTML] 3. 통계에 기반한 학습 (0) | 2021.03.22 |
| [HTML] 1. 코딩 실습 환경 준비 (1) | 2021.03.22 |