[HTML] 4. 줄바꿈
* 본 게시글은 생활코딩 교육과정을 공부한 내용을 정리한 글입니다.
www.opentutorials.org/course/3084/18403
줄바꿈 - 생활코딩
--- 이번 시간에는 인기있는 태그 두 가지를 살펴볼 거에요. 이 두 태그는 서로 경쟁관계에 있는데요. 어떤 경쟁관계에 있는가를 통해서 정보로서 웹이라는 관점에 대해서 생각해 봅시다. 또 CSS
www.opentutorials.org
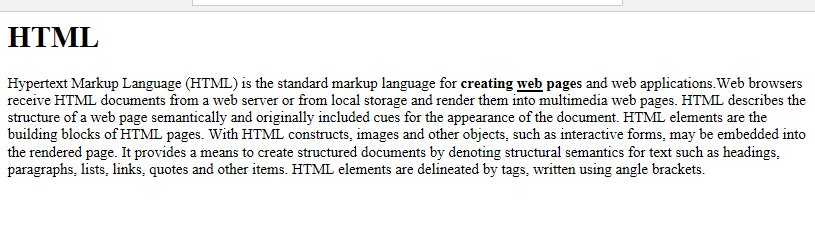
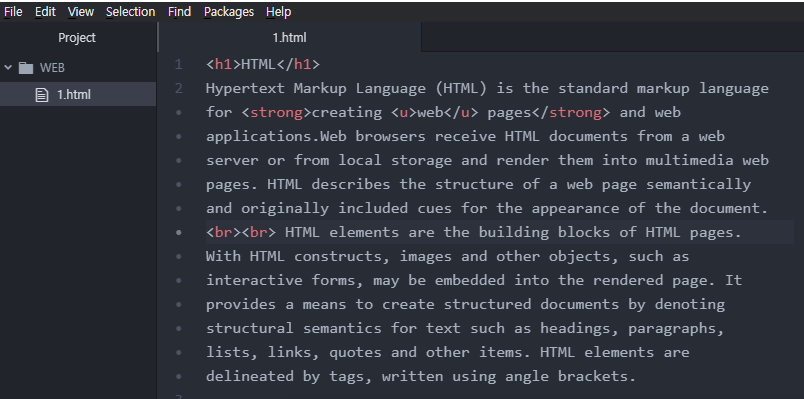
먼저 예제의 내용을 입력한 후 결과가 어떻게 나오는지 웹 페이지를 통해 확인해보자.
<h1>HTML</h1>
Hypertext Markup Language (HTML) is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.

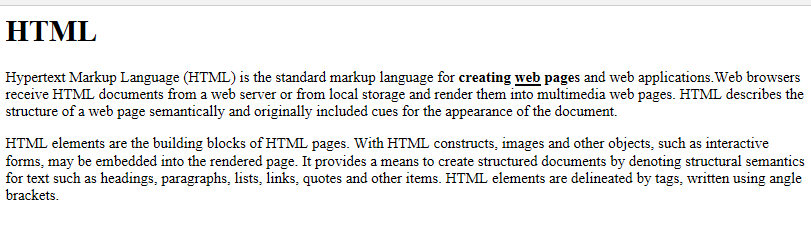
코드 상에서는 줄 바꿈을 했지만 웹페이지에서는 줄바꿈이 반영되지 않은 것을 알 수 있다.
그렇다면 줄 바꿈을 하려면 어떻게 해야할까 ?
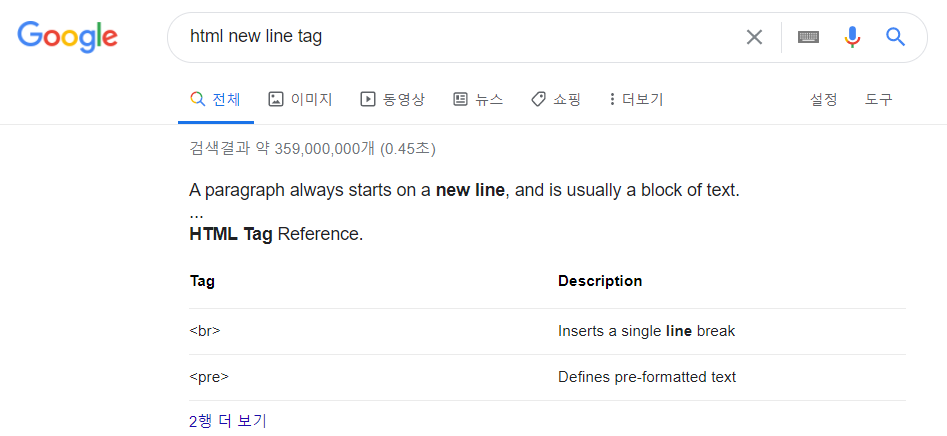
웹 브라우저에 'html new line tag' 라고 검색해본 후 답을 찾아보자.

줄바꿈 Tag
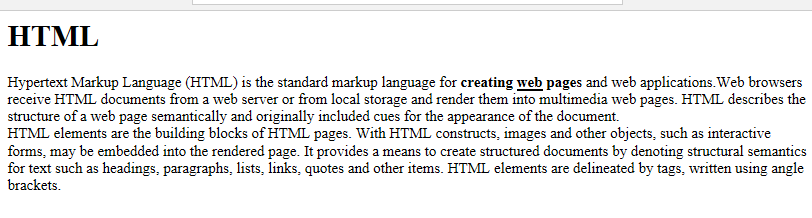
<br>이라는 태그를 사용하면 줄바꿈을 할 수 있다.




위의 두 예시를 통해 <br>을 활용하면 줄바꿈 뿐만 아니라 단락 표시도 효과적으로 할 수 있는 것을 알 수 있다.
<br>의 특징
<h1> 태그의 경우, 닫아주는 태그인 </h1>을 함께 표시해야 했다.
하지만 줄바꿈 태그인 <br>의 경우 무엇을 감싸주는 의미가 없기 때문에 쌍으로 쓰지 않고 <br> 하나만 사용한다.
paragraph 태그, <p>
<br> 태그의 경우 1줄 줄바꿈만 가능하지만, HTML에는 단락을 나눌 수 있는 태그도 있다.
바로 <p> 태그이다.
<p> 태그는 <br> 태그와 달리, 하나의 단락을 그룹핑할 수 있도록 열고, 닫는 태그가 존재한다.
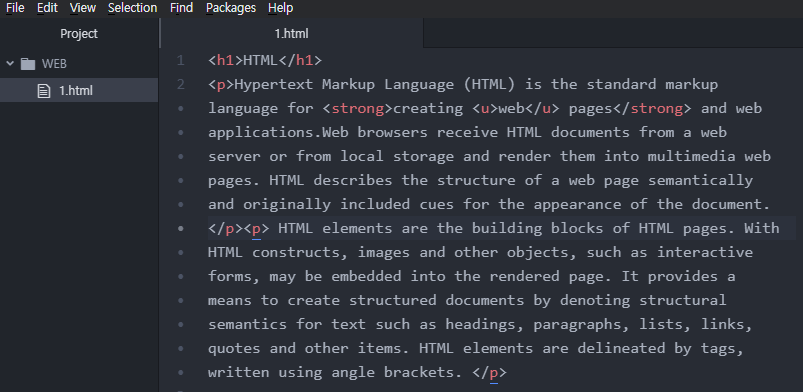
아래와 같이 코드를 변경해보자.

이 때의 실행결과도 아래와 같이 나오는 것을 알 수 있다.

<br>과 <p> 모두 단락을 표현할 때 사용할 수 있지만, <p> 태그를 사용하는 것이 좀 더 좋은 코드라고 할 수 있다.
하지만 <p> 태그는 단락과 단락 사이의 간격이 고정되어 있기 때문에 시각적으로 자유도가 떨어진다는 단점이 있다.
반면, <br> 태그는 쓰는 만큼 줄바꿈을 할 수 있기 때문에 사용자 입장에서는 원하는 만큼 간격을 줄 수 있다는 장점이 있다.
이같은 <p>태그의 한계를 극복하기 위해 CSS라는 언어를 사용하면 이 간격을 조정할 수 있다.
<p style="margin-top:60px;">
위와 같이 표현하면, <p> 태그의 위(top)에 60px만큼의 여백(margin)이 생기게 된다.

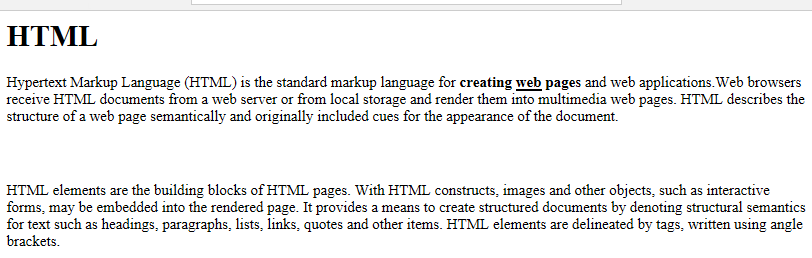
웹페이지에서는 위와 같이 60px의 간격이 반영된 것을 확인할 수 있다.
'Programming > HTML' 카테고리의 다른 글
| [HTML] 6. 태그 간의 관계, 부모자식과 목록 (2) | 2021.03.23 |
|---|---|
| [HTML] 5. 속성 (0) | 2021.03.23 |
| [HTML] 3. 통계에 기반한 학습 (0) | 2021.03.22 |
| [HTML] 2. 기본 문법 - 태그 (0) | 2021.03.22 |
| [HTML] 1. 코딩 실습 환경 준비 (1) | 2021.03.22 |